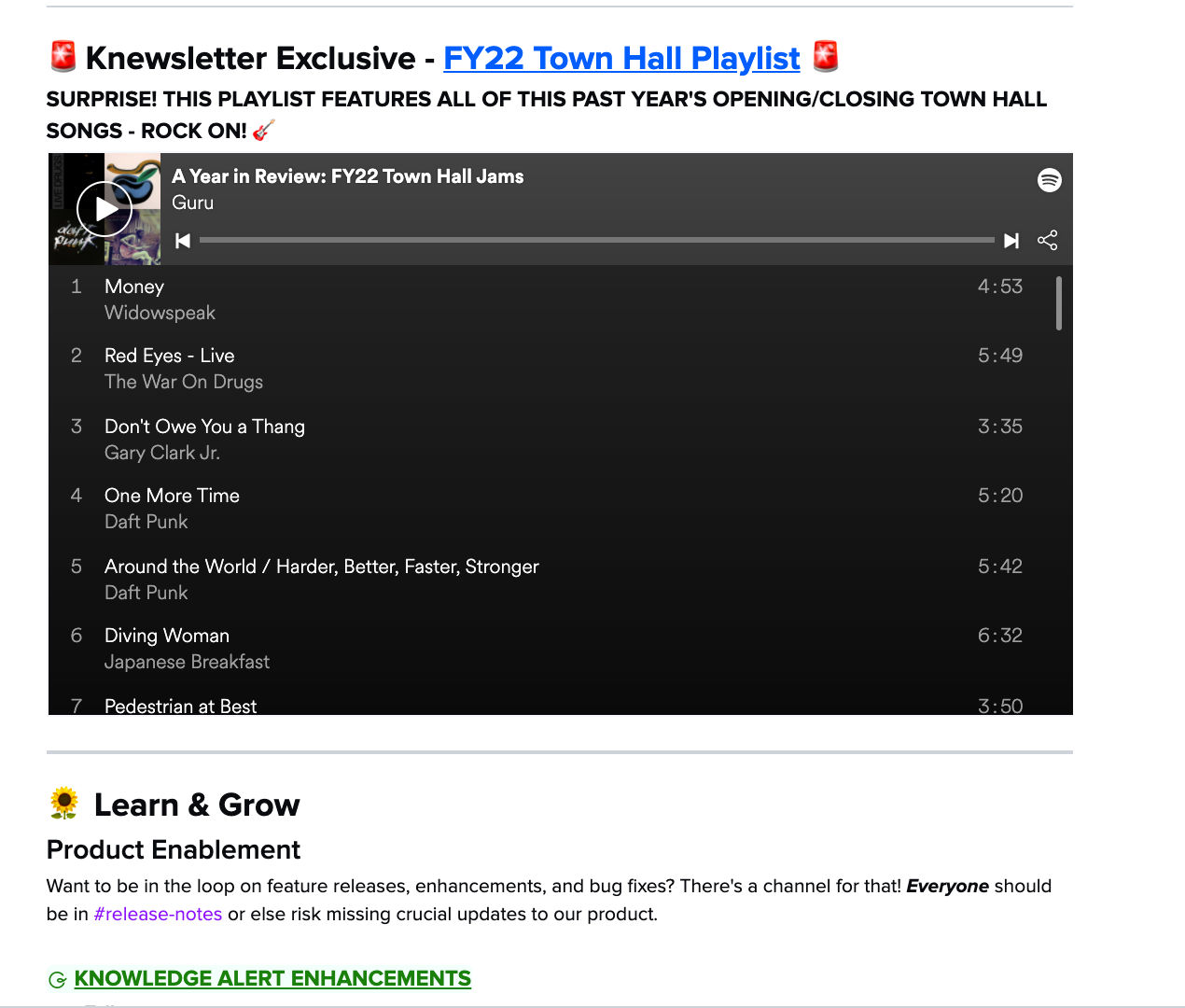
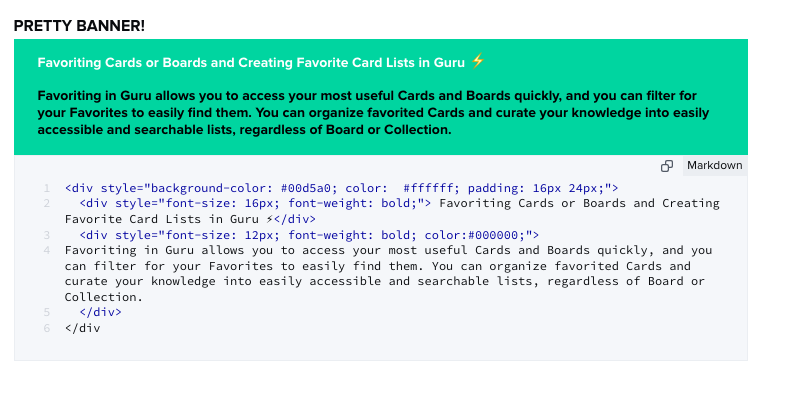
We are using the Guru Knewsletter template and really love it. Our previous solution was more of a deck someone presented on video and was dynamic and had a lot of fun design elements. I’m feeling a little stuck thinking how to bring our card to life and still be fun. I was thinking of maybe creating some graphics on Canva for headers for the different sections or adding gifs, but just feeling a little lost. If anyone else has been successful in hacking any fun design elements, I’d love to see your work. Thanks so much ![]()
How can I spice up my cards with more design elements? Would love any examples!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.