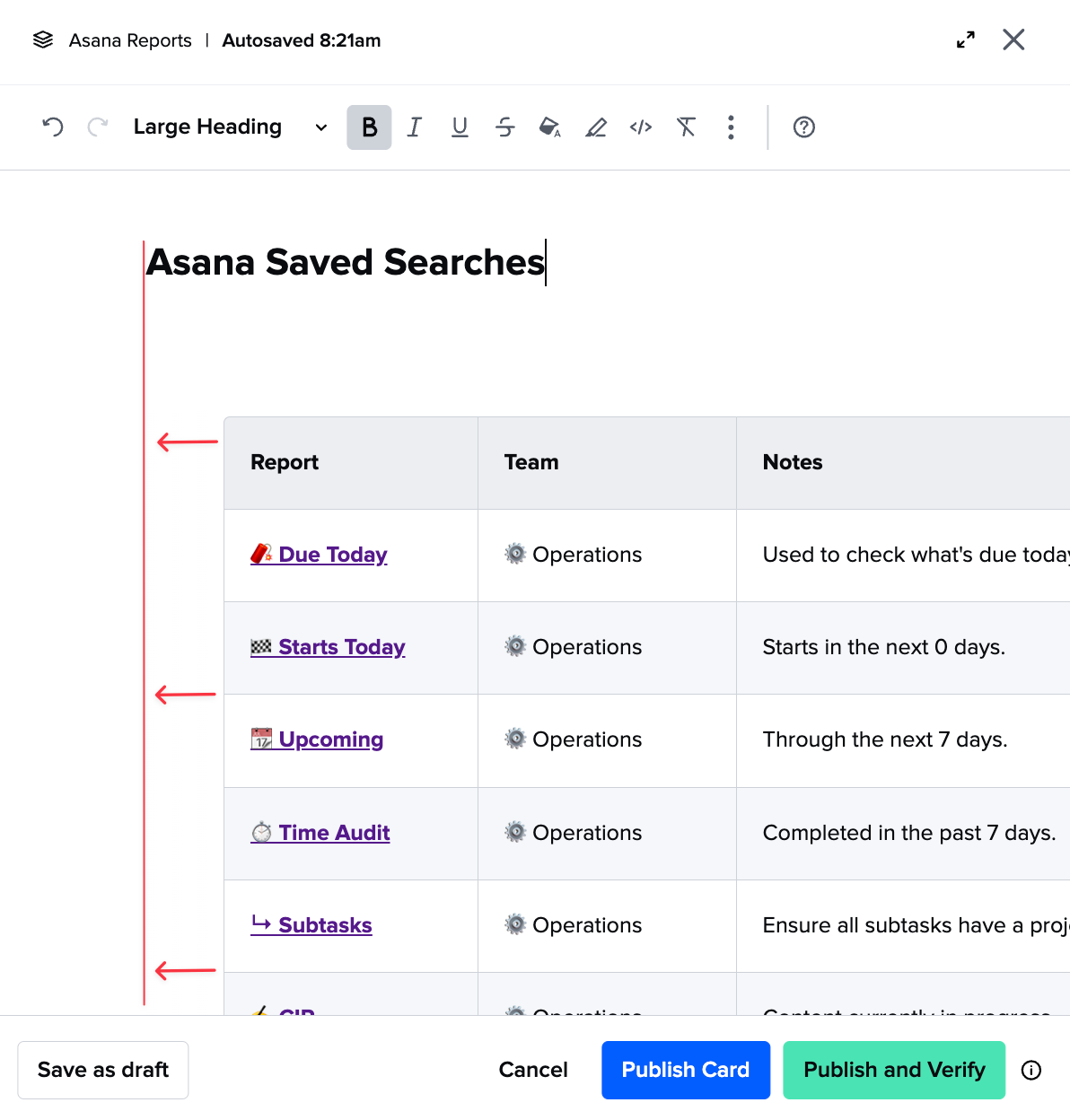
Just curious how we can make the table element in a Guru card align to be flush with the left margin in the card instead of aligned center. There seems to be a large gap currently and we’re unsure how to fix this.
When people open the card using the Chrome Extension (the primary way people use Guru at our org) the table is cut off and they have to expand the width of the card to see the information.