I saw this article already. But I can’t seem to get the anchor link to work in a url. For example, if I wanted to give my colleague a url to a specific anchor, the url loads up fine, but it doesn’t anchor.
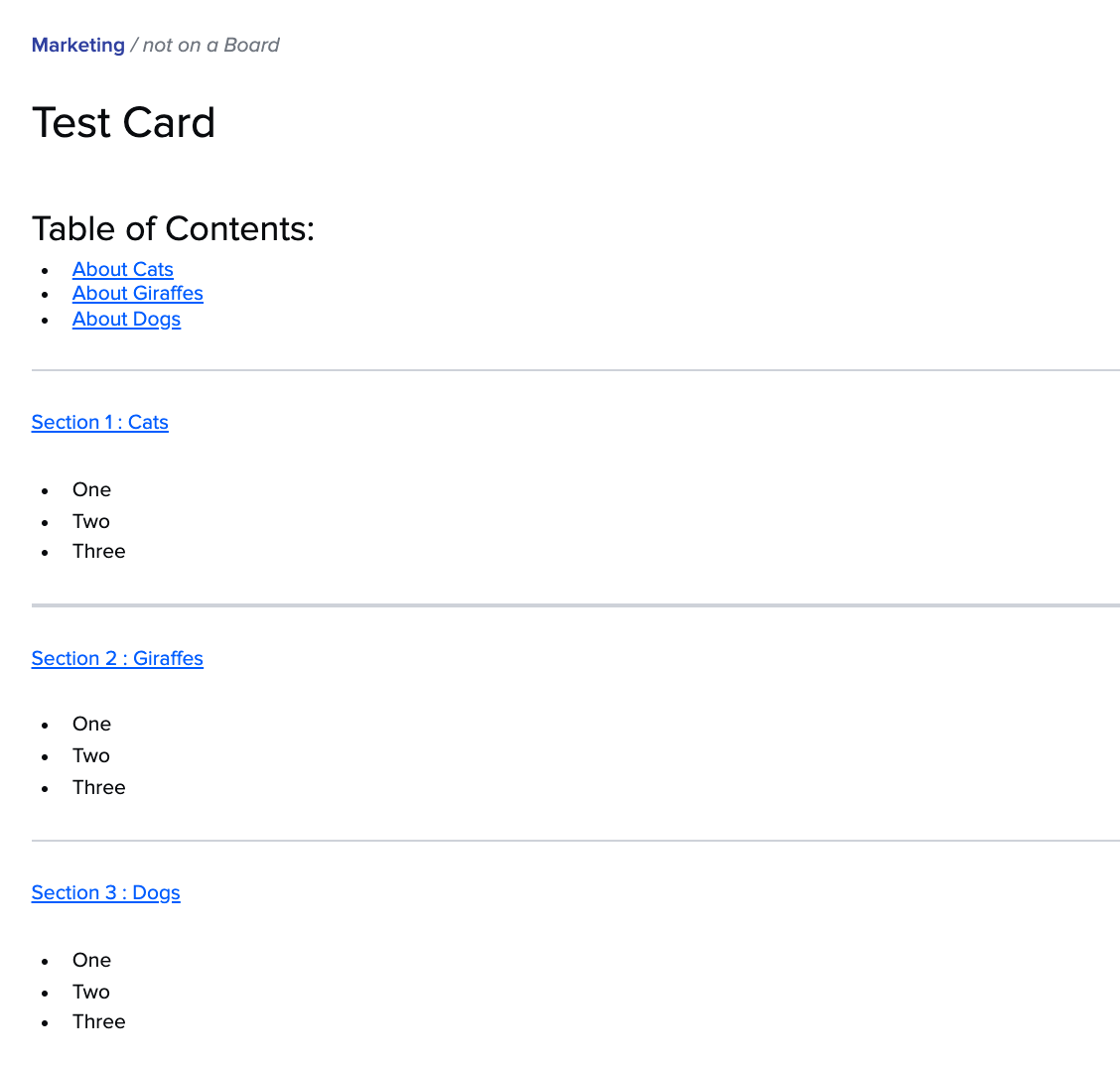
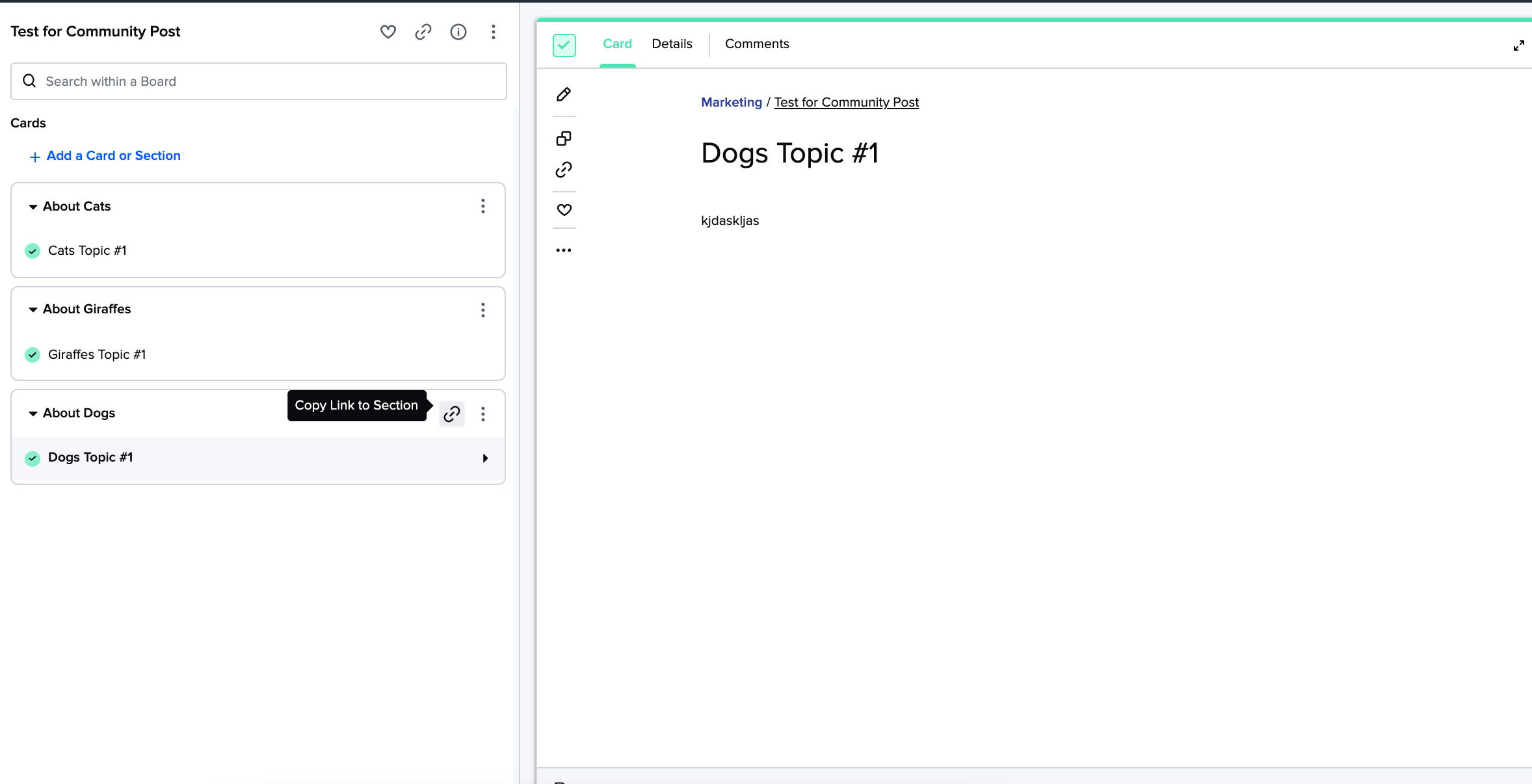
Here is a more explicit example: If I put an anchor called “aboutDogs” in my guru card, when I click on the url (for example https://app.getguru.com/card/12345/animal#aboutDogs) - the url loads up fine - but the browser doesn’t skip to the About Dogs section.
How can I provide a url to an anchored section?